Cara Menciptakan Slideshow Di Blogger Keren
Slideshow biasanya di gunakan untuk menampilkan beberapa gambar dan keterangan sebuah informasi. Sebuah slideshow di blog biasanya akan menampilkan beberapa artikel dan gambar dari artikel tersebut. Pada tutorial kali ini, ane akan menunjukkan cara menciptakan slideshow di blogger dan pastinya keren.
Baca juga : Cara Membuat Judul Blog dengan Gambar Teks Keren
Untuk rujukan tampilan slideshow nya menyerupai ini, tapi maaf kalau gambar gif kurang lancar.
Slideshow ini dapat kita atur secara manual dan otomatis, kalau agan ingin secara manual, agan harus memasukan beberapa link biar postingan dan tampilan gambar dapat muncul secara maksimal. Namun kalau agan ingin menampilkan slideshow ini secara otomatis agan hanya harus memasukan script code saja.
Bagi yang ingin memasang slideshow ini secara manual, untuk cara pertamanya ane bakalan kasih yang cara manual dulu, lalu gres cara otomatisnya. Untuk cara pasang slideshow keren di blogger ikuti langkah-langkah dari ane.
Baca juga : Cara Praktis Membuat Sitemap Untuk Blog
Demikian tutorial dari ane wacana cara menciptakan slideshow di blogger. Kalo ada pertanyaan wacana cara pasang slideshow ini, agan masukin aja ke kolom komentar.
Terima kasih udah mau berkunjung di blog . Untuk tutorial yang lain, agan dapat cari di blog ane ini.
Baca juga : Cara Membuat Judul Blog dengan Gambar Teks Keren
Untuk rujukan tampilan slideshow nya menyerupai ini, tapi maaf kalau gambar gif kurang lancar.
Slideshow ini dapat kita atur secara manual dan otomatis, kalau agan ingin secara manual, agan harus memasukan beberapa link biar postingan dan tampilan gambar dapat muncul secara maksimal. Namun kalau agan ingin menampilkan slideshow ini secara otomatis agan hanya harus memasukan script code saja.
Bagi yang ingin memasang slideshow ini secara manual, untuk cara pertamanya ane bakalan kasih yang cara manual dulu, lalu gres cara otomatisnya. Untuk cara pasang slideshow keren di blogger ikuti langkah-langkah dari ane.
Baca juga : Cara Praktis Membuat Sitemap Untuk Blog
Cara Memasang Slideshow di Blogger
- Langkah pertama masuk ke akun Blogger agan.
- Pilih sajian Tema, nah abis itu pilih tuh Edit HTML.
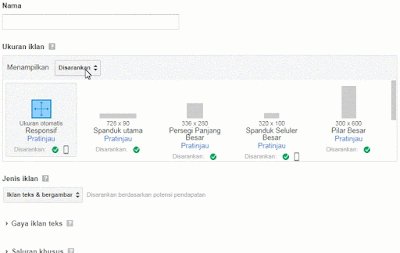
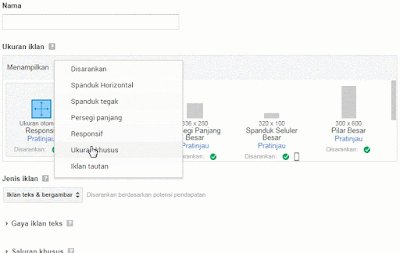
- Terus cari arahan ]]></b:skin> atau </style>, yang belom tau cara nyarinya liat keyboard klik Ctrl+F, terus masukin deh arahan dibawah ini di atas arahan tadi.
- Abis masukin arahan tadi, terus cari lagi arahan </head> masukin arahan di bawah ini di atasnya, kalo udah ada yang sama kaya arahan di bawah ini, ya gak usah di masukin lagi.
- Masih di atas arahan </head>, masukin lagi arahan di bawah ini pas di atasnya.
- Langkah selanjutnya masih ada 2 cara pemasangan, mau manual atau otomatis terserah agan deh.
.easyslider-wrapper { width: auto; float: left; position: relative; padding-right: 2%; padding-top: 10px; } .easyslider { overflow: hidden; position: relative; width: 98%; height: 290px; background: #eee; } .image_reel { position: absolute; top: 0; left: 0; } .image_reel img { float: left; width: 20%; height: 350px; } .paging { background: none; position: absolute; bottom: 15px; right: 20px; padding:4px 0 2px; z-index: 100; display: none; } .paging a { margin: 3px; width: 10px; height:10px; display: inline-block; border: none; outline: none; border: 2px solid #fff; border-radius: 10px; } .paging a.active { background: #0b84cb; border: 2px solid #fff; border-radius: 10px; } .paging a:hover { } .easytitledes { width: 70%; display: none; position: absolute; bottom: 20px; left: 20px; z-index: 101; background: #000A3F; background:rgba(0,0,0,0.7); padding: 10px 15px; border-radius: 10px; } .easytitledes a { color: #fff; font: 20px open sans; text-transform: uppercase; font-weight: bold; } .easytitledes a:hover { color:#0b84cb; } .easytitledes p { color: #fff; font: 12px Arial; }<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/><script type="text/javascript"> $(document).ready(function() { $(".paging").show(); $(".paging a:first").addClass("active"); var imageWidth = $(".easyslider").width(); var imageSum = $(".image_reel img").size(); var imageReelWidth = imageWidth * imageSum; $(".image_reel").css({'width' : imageReelWidth}); rotate = function(){ var triggerID = $active.attr("rel") - 1; var image_reelPosition = triggerID * imageWidth; $(".paging a").removeClass('active'); $active.addClass('active'); $(".easytitledes").stop(true,true).slideUp('slow'); $(".easytitledes").eq( $('.paging a.active').attr("rel") - 1 ).slideDown("slow"); $(".image_reel").animate({left: -image_reelPosition}, 400 ); }; rotateSwitch = function(){ $(".easytitledes").eq( $('.paging a.active').attr("rel") - 1 ).slideDown("slow"); play = setInterval(function(){ $active = $('.paging a.active').next(); if ( $active.length === 0) { $active = $('.paging a:first'); } rotate(); }, 4000); }; rotateSwitch(); $(".image_reel a, .easytitledes a").hover(function() { clearInterval(play); }, function() { rotateSwitch(); }); $(".paging a").click(function() { $active = $(this); clearInterval(play); rotate(); rotateSwitch(); return false; }); }); </script>1. Cara Memasang Slideshow Secara Manual
- Nah di sini agan harus cari arahan yang pas buat taruh kodenya, kalo agan pake template evo magz, agan cari arahan <div id='post-wrapper'> terus masukin deh arahan di bawah ini pas di bawahnya. Kalo agan pake template lain coba agan cari arahan <div class="main-wrapper"> atau <div id="main-wrapper">, kalo agan pake template bawaan blogger agan cari arahan <div class='blog-posts hfeed'> terus masukin deh arahan di bawah ini pas di bawahnya.
- Keterangan :
- Masukin-URL-gambar-disini.jpg : Masukin URL gambar agan disini.
- Masukin-URL-artikel-disini.html : Masukin URL artikel blog agan disini.
- Masukin judul artikel disini : Masukin judul artikelnya disini.
- Masukin deskripsi disini : Masukin deskripsi artikel agan disni.
- Udah final pilih Simpan tema.
<b:if cond='data:blog.url == data:blog.homepageUrl'> <div class='easyslider'> <div class='image_reel'> <a href="#"><img src="Masukin-URL-gambar-disini.jpg" /></a> <a href="#"><img src="Masukin-URL-gambar-disini.jpg" /></a> <a href="#"><img src="Masukin-URL-gambar-disini.jpg" /></a> <a href="#"><img src="Masukin-URL-gambar-disini.jpg" /></a> <a href="#"><img src="Masukin-URL-gambar-disini.jpg" /></a> </div> <div class='descriptionslider'> <div class="easytitledes"><a href='Masukin-URL-artikel-disini.html'>Masukin judul artikel disini</a><p>Masukin deskripsi disini</p></div> <div class="easytitledes"><a href='Masukin-URL-artikel-disini.html'>Masukin judul artikel disini</a><p>Masukin deskripsi disini</p></div> <div class="easytitledes"><a href='Masukin-URL-artikel-disini.html'>Masukin judul artikel disini</a><p>Masukin deskripsi disini</p></div> <div class="easytitledes"><a href='Masukin-URL-artikel-disini.html'>Masukin judul artikel disini</a><p>Masukin deskripsi disini</p></div> <div class="easytitledes"><a href='Masukin-URL-artikel-disini.html'>Masukin judul artikel disini</a><p>Masukin deskripsi disini</p></div> </div> <div class='paging'> <a class='' href='#' rel='1'/> <a class='' href='#' rel='2'/> <a class='' href='#' rel='3'/> <a class='' href='#' rel='4'/> <a class='' href='#' rel='5'/> </div> </div> </b:if>2. Cara Memasang Slideshow Secara Otomatis
- Kalo otomatis tambahin arahan javascript ini dulu, cari arahan </head>, terus masukin arahan di bawah pas di atasnya.
- Keterangan :
- Silahkan ganti URL gambar https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmW0ujipqkLuPe8dhtIdWYi5tpppmJVNXRBDm6lhWiWgyJL2twYwf0VfCzXRC-JzmywHGtHihMhDgUGXTYAUCoTTp34XTQOO-xmgu33E-R0EqFVsAm6xiI85LADutDwGmo_bAU7tgGni4/s1600/no+image.jpg dengan URL gambar yang agan mau.
- Sama kaya tadi di sini agan harus cari arahan yang pas buat taruh kodenya, kalo agan pake template evo magz, agan cari arahan <div id='post-wrapper'> terus masukin deh arahan di bawah ini pas di bawahnya. Kalo agan pake template lain coba agan cari arahan <div class="main-wrapper"> atau <div id="main-wrapper">, kalo agan pake template bawaan blogger agan cari arahan <div class='blog-posts hfeed'> terus masukin deh arahan di bawah ini pas di bawahnya.
- Udah final pilih Simpan tema, kalo gak berhasil agan harus paham dulu kode-kode di atas.
<script type='text/javascript'>//<![CDATA[ imgr = new Array();imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmW0ujipqkLuPe8dhtIdWYi5tpppmJVNXRBDm6lhWiWgyJL2twYwf0VfCzXRC-JzmywHGtHihMhDgUGXTYAUCoTTp34XTQOO-xmgu33E-R0EqFVsAm6xiI85LADutDwGmo_bAU7tgGni4/s1600/no+image.jpg";showRandomImg = true;aBold = true;summaryPost1 = 150;summaryTitle = 20;numposts1 = 5; function removeHtmlTag(strx,chop){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}s = s.join("");s = s.substring(0,chop-1);return s;} function showrecentposts1(json) {j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0; img = new Array(); for (var i = 0; i < numposts1; i++) {var entry = json.feed.entry[i];var posttitle = entry.title.$t; var pcm; var posturl; if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href; break; }} for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {pcm = entry.link[k].title.split(" ")[0]; break; }} if ("content" in entry) {var postcontent = entry.content.$t;} else if ("summary" in entry) { var postcontent = entry.summary.$t;} else var postcontent = ""; var trtd = '<div class="easytitledes"><a href="'+posturl+'">'+posttitle+'</a><p>'+removeHtmlTag(postcontent,summaryPost1)+'... </p></div>'; document.write(trtd); j++;}} function showrecentposts2(json) { j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0; img = new Array(); for (var i = 0; i < numposts1 ; i++) { var entry = json.feed.entry[i]; var posttitle = entry.title.$t; var pcm; var posturl; if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { posturl = entry.link[k].href; break; }}for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') { pcm = entry.link[k].title.split(" ")[0]; break; }} if ("content" in entry) {var postcontent = entry.content.$t;}; if(j>imgr.length-1) j=0; img[i] = imgr[j]; s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5); if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d; var trtd = '<a href="'+posturl+'"><img src="'+img[i]+'"/></a>'; document.write(trtd); j++;}} //]]></script><b:if cond='data:blog.url == data:blog.homepageUrl'> <div class='easyslider'> <div class='image_reel'> <script> document.write("<script src=\"/feeds/posts/default?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts2\"><\/script>"); </script> </div> <div class='descriptionslider'> <script> document.write("<script src=\"/feeds/posts/default?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>"); </script> </div> <div class='paging'> <a class='' href='#' rel='1'/> <a class='' href='#' rel='2'/> <a class='' href='#' rel='3'/> <a class='' href='#' rel='4'/> <a class='' href='#' rel='5'/> </div> </div> </b:if>Terima kasih udah mau berkunjung di blog . Untuk tutorial yang lain, agan dapat cari di blog ane ini.